Muscardinus
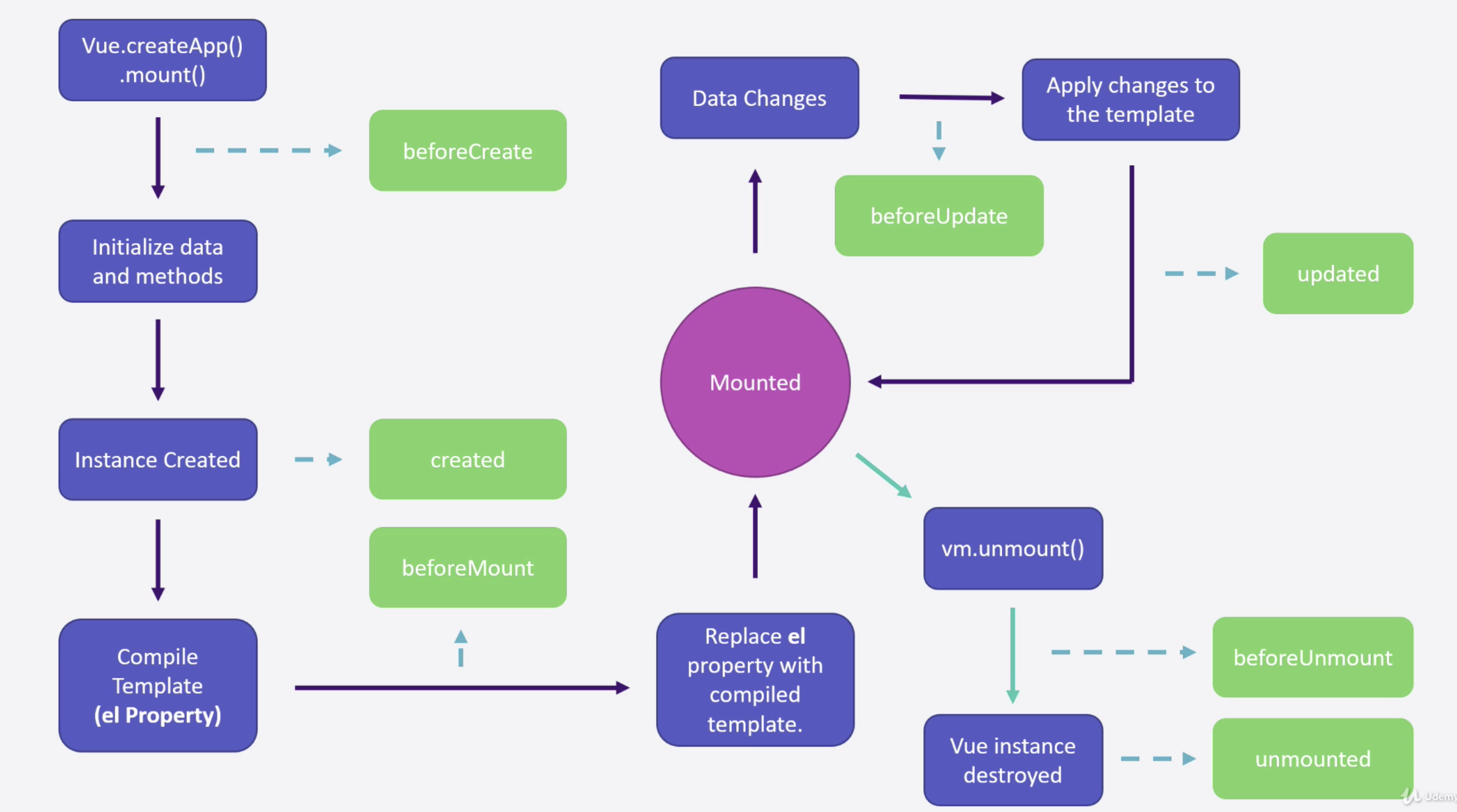
Vue Life Cycle 본문
728x90

let vm = Vue.createApp({
data() {
return {
message: 'Hello world!',
};
},
beforeCreate() {
console.log('beforeCreate() function called!', this.message);
},
created() {
console.log('created() function called!', this.message);
},
beforeMount() {
// template은 compile 됐지만, page에 적용은 아직 안됐다.
console.log('beforeMount() function called!', this.$el);
},
mounted() {
console.log('mounted() function called!', this.$el);
},
beforeUpdate() {
console.log('beforeUpdate() function called');
},
updated() {
console.log('updated() function called');
},
beforeUnmount() {
console.log('beforeUnmount() function called');
},
unmounted() {
console.log('unmounted() function called');
},
});
vm.mount('#app');728x90
'FrontEnd > Vue' 카테고리의 다른 글
| Reactivity (0) | 2022.01.01 |
|---|---|
| Virtual DOM (0) | 2022.01.01 |
| List Rendering (0) | 2021.12.29 |
| Conditional Rendering (0) | 2021.12.29 |
| Style Binding (0) | 2021.12.29 |
Comments

